승훈이가 부트스트랩 관련해서 질문이 있어서 조금 정리하기로 했다.
HTML 과 CSS
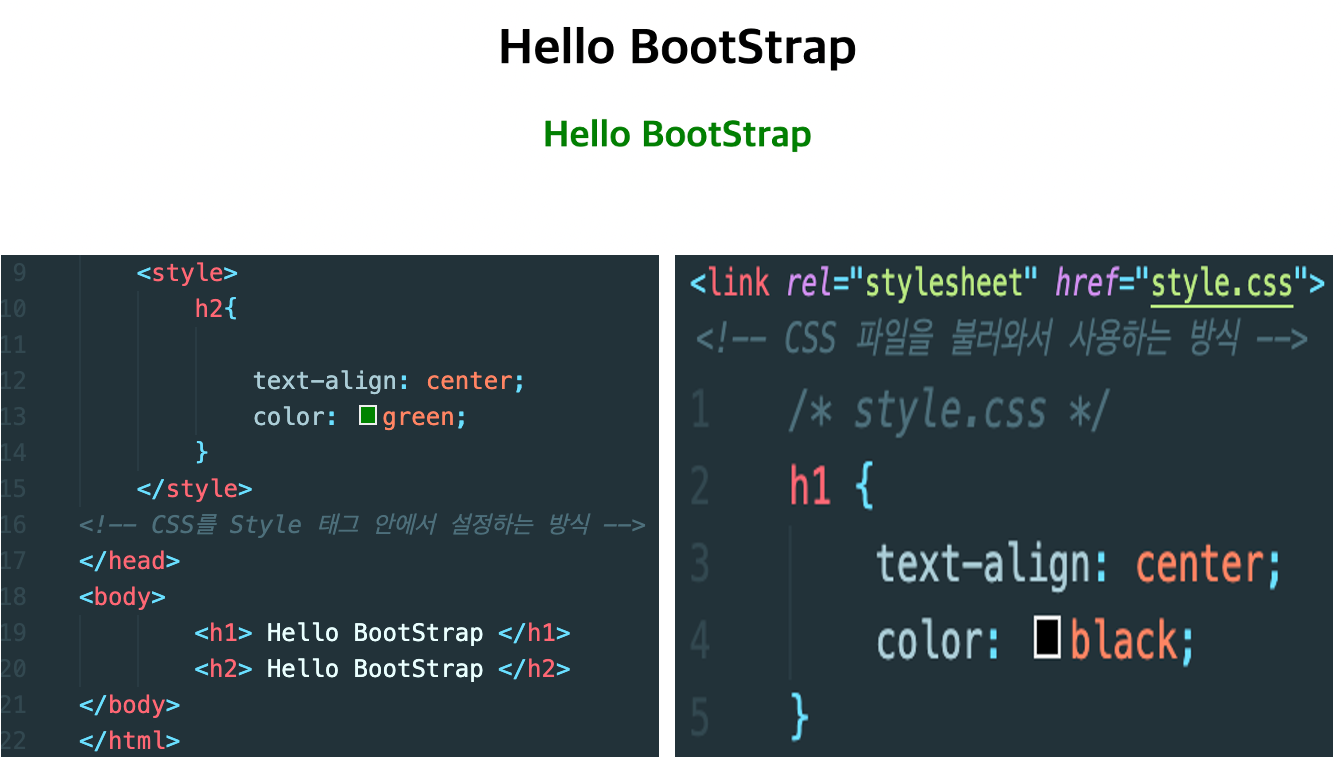
쉽게 말해 HTML은 연필로 그린 그림 CSS는 색칠하는 느낌 (?) HTML 파일에 CSS 를 적용하는 방법은 크게 두가지로 나뉜다.

첫번째는 style 태그에 CSS를 설정하는 방법 두번째는 css파일을 만들어서 적용하는 방법이다.
깔끔한 코드를 위해서 후자의 방법을 주로 사용한다.
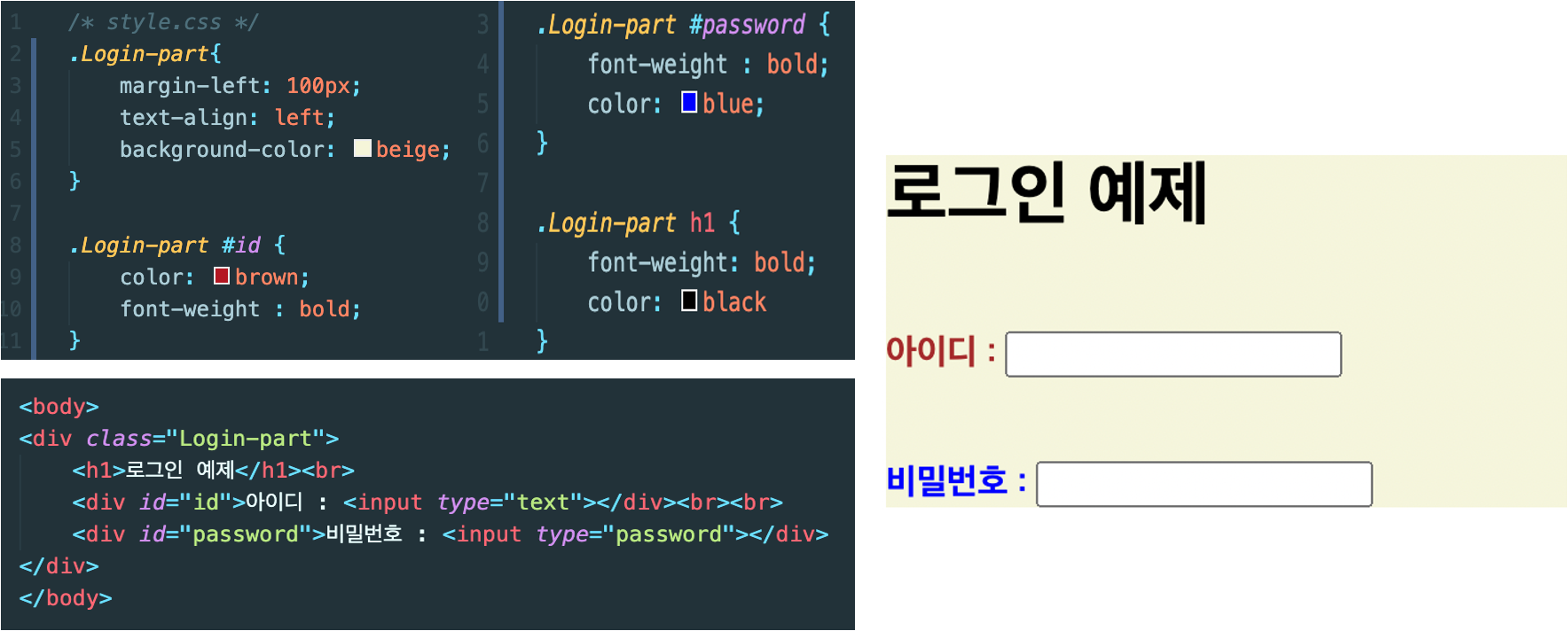
클래스 -> .class
태그 -> p
아이디 -> #id
방식으로 사용하면 된다.

이제 HTML에 CSS 적용하는 방법을 알았으니 부트스트랩으로 넘어가자면
BootStrap 이란?
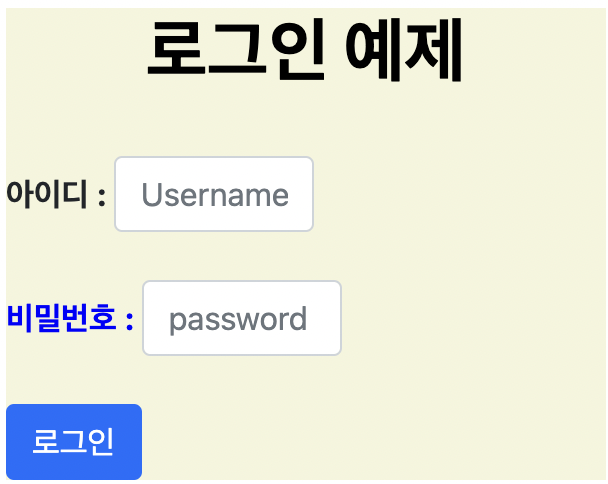
부트스트랩이란 프론트엔드 개발을 보다 쉽게 할 수 있는 프레임워크를 뜻한다. 쉽게 말해 누가 이미 예쁘게 그린 그림을 가져다가 쓰는 느낌?

Google Font 적용
구글 폰트 : https://fonts.google.com

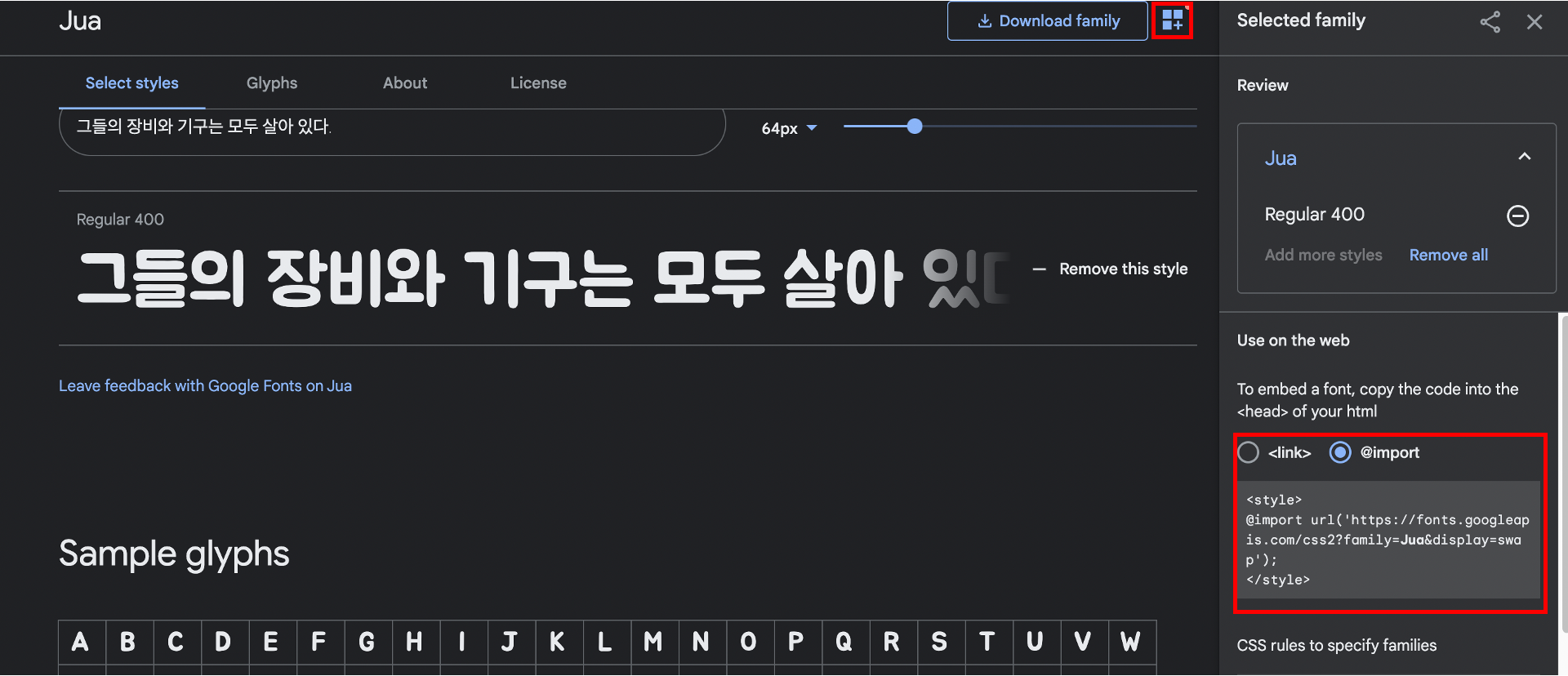
우선 구글 폰트 페이지로 들어가서 자신이 원하는 폰트를 선택해줍니다. 저는 CSS 파일에 직접 임포트하여 사용했기 때문에
import 방식을 선택해서 적용하였습니다.

정리
1. 부트스트랩 임포트
2. 디자인 선택
3. 구글 폰트 임포트
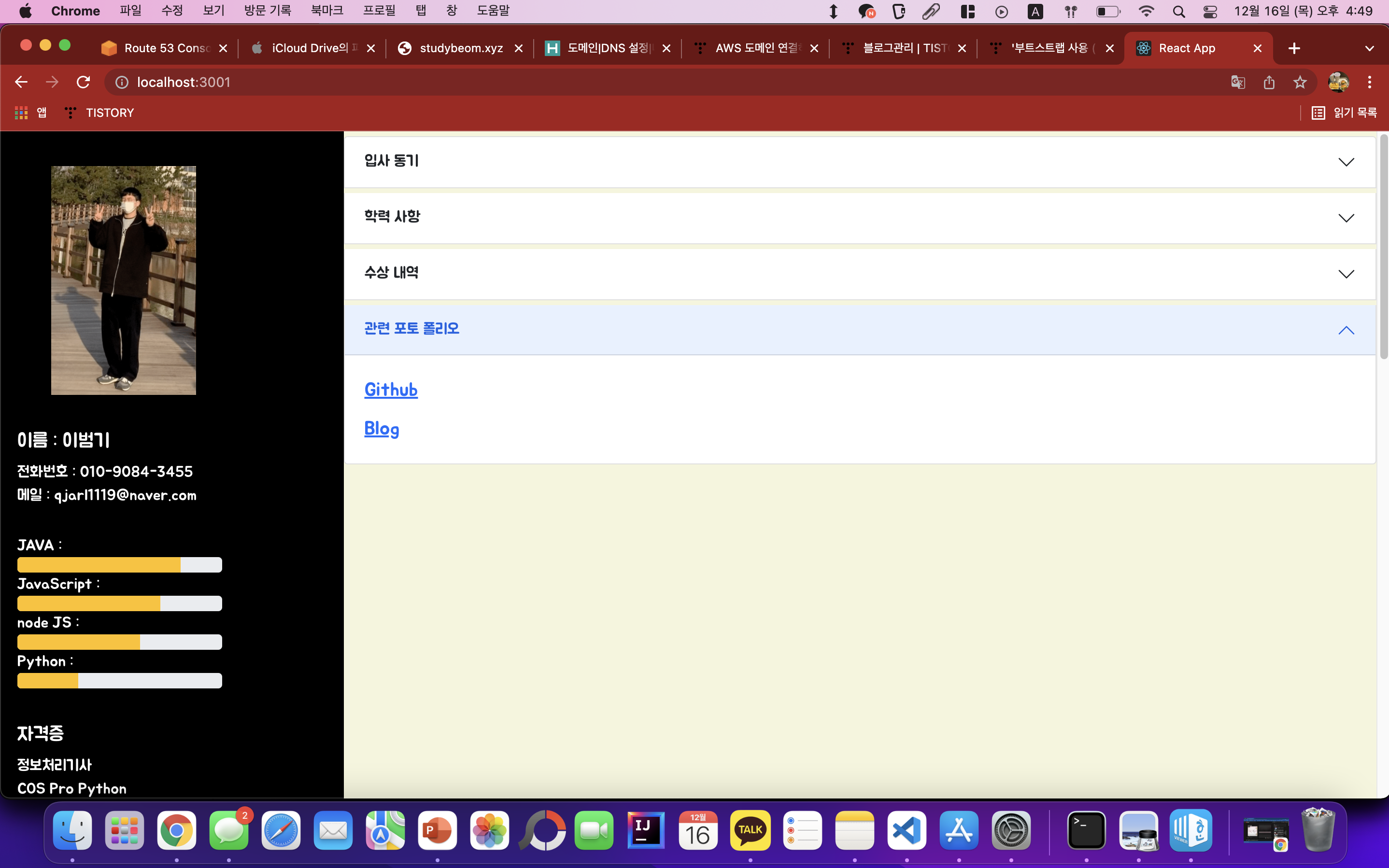
React에 BootStrap 적용 ( 이력서 페이지 )
React 역시 다양한 방법으로 BootStarp을 적용 시킬 수 있는데
1. npm install react-bootstrap bootstrap 을 통해서 프로젝트에 bootstrap 적용
2. React에 있는 index.js에 import 'bootstrap/dist/css/bootstrap.css'; 추가
3. React 와 Bootstrap을 이용해서 페이지 완성

도메인 적용 ( 이력서 페이지 )

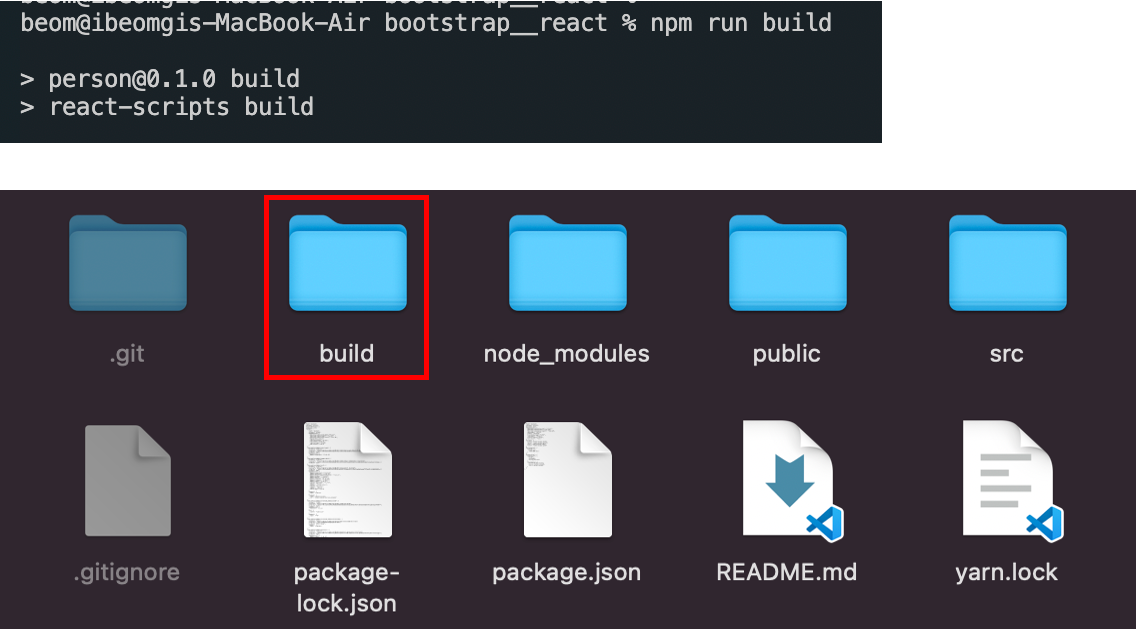
npm run build 를 이용하여 react 프로젝트 빌드
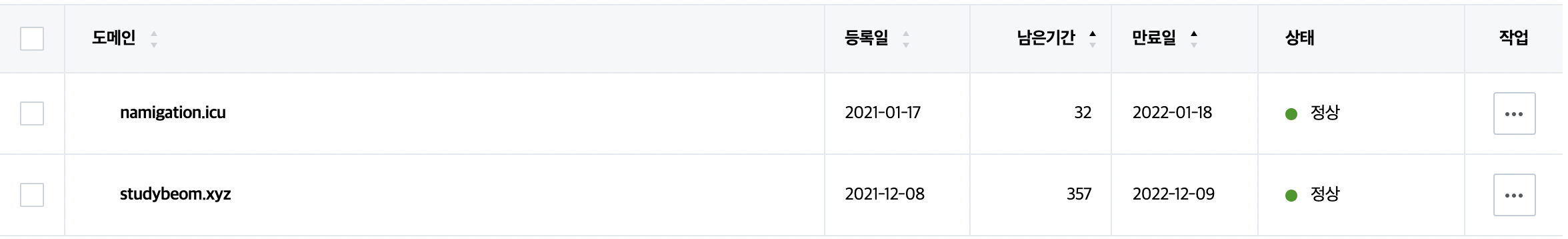
1. HOSTING KR 을 통해서 도메인 주소 획득

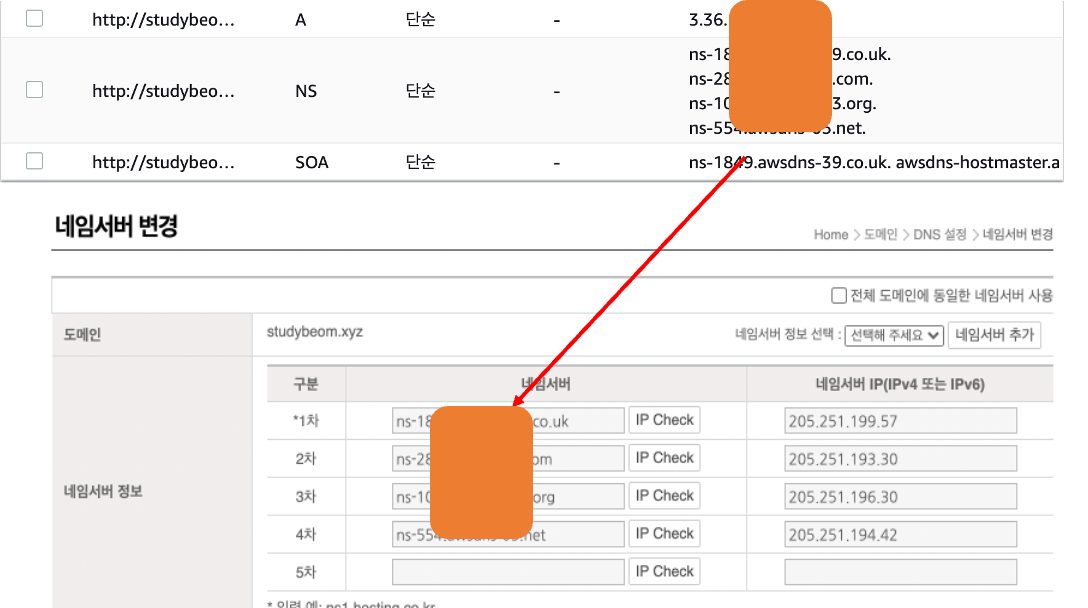
2. AWS route 53를 이용해서 도메인, 탄력적 IP 등록

AWS에 해당 프로젝트 파일 전송

npx serve -l 80 -s build 를 통해서 해당 빌드 파일을 80포트로 실행한다.