1. 메인 화면

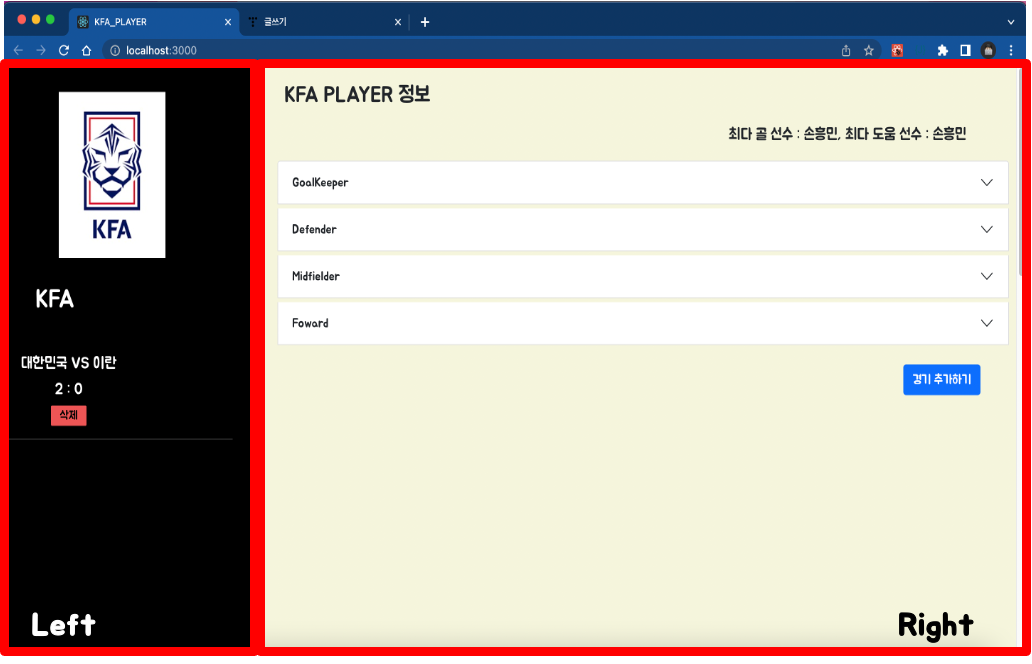
메인 페이지는 LeftSide와 RightSide로 나누었고, RightSide 왼쪽 화면은 경기 결과를 보여주는 화면, 오른쪽 화면은 Right 선수 정보를 볼 수 있는 Accordian과 경기를 추가할 수 있는 UpdateGame으로 적용하였다.
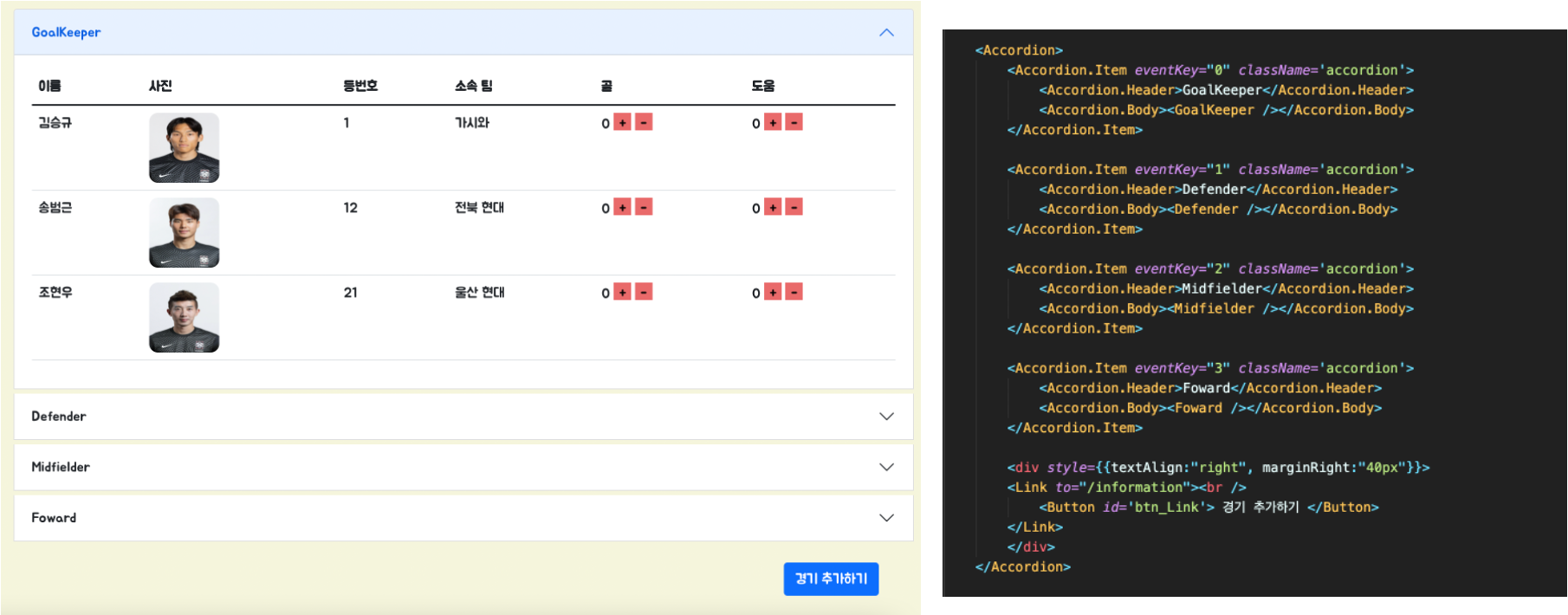
-Accordian.js

React-Bootstrap을 이용하여 Accodian을 통해 해당 포지션 별 선수 정보를 보여주는 페이지를 구성하였습니다.
해당 페이지에서는 골과 해당 선수의 골과 +,- 버튼으로 추가, 삭제할 수 있습니다.

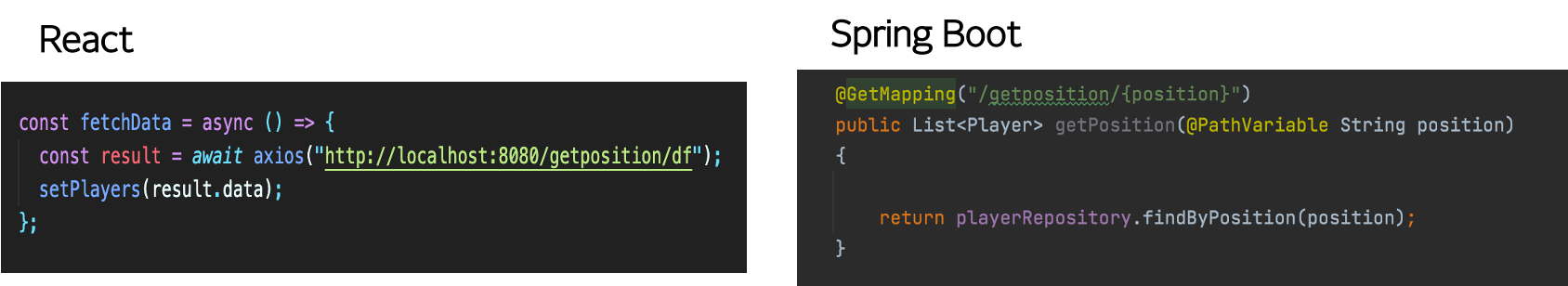
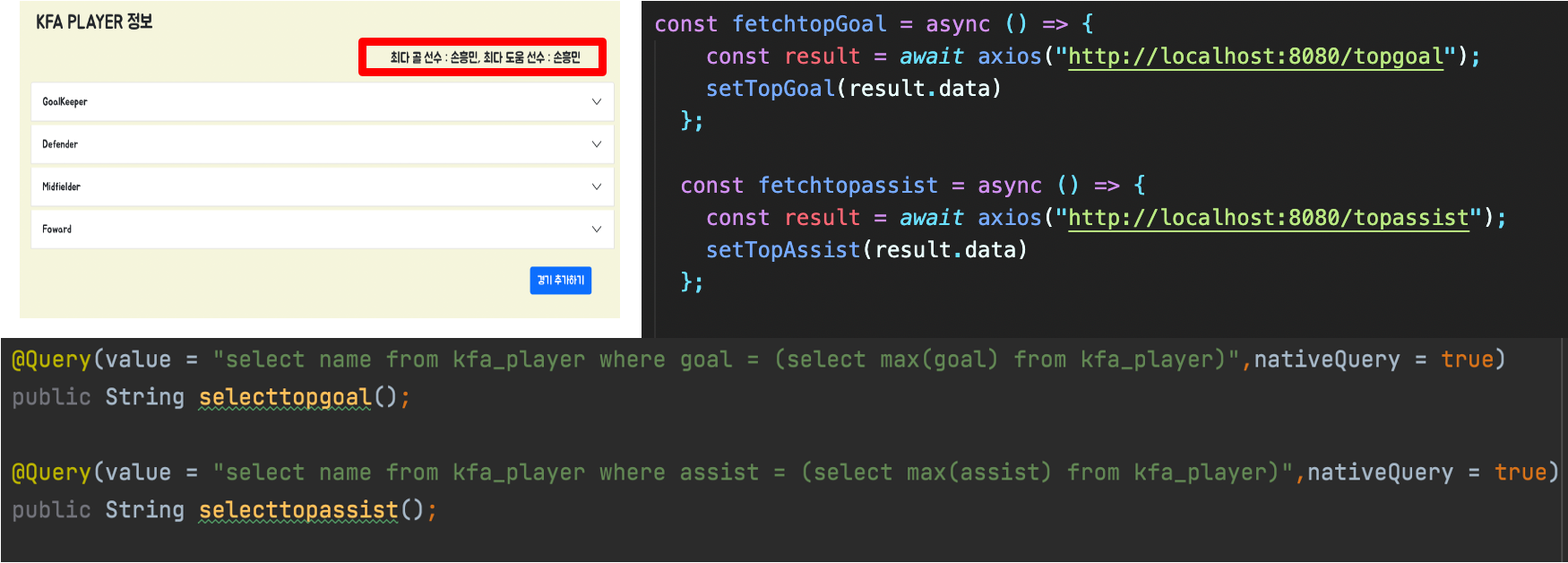
선수를 불러오는 과정에서는 REST API Get Method를 사용하여, 선수단 정보를 불러왔습니다.

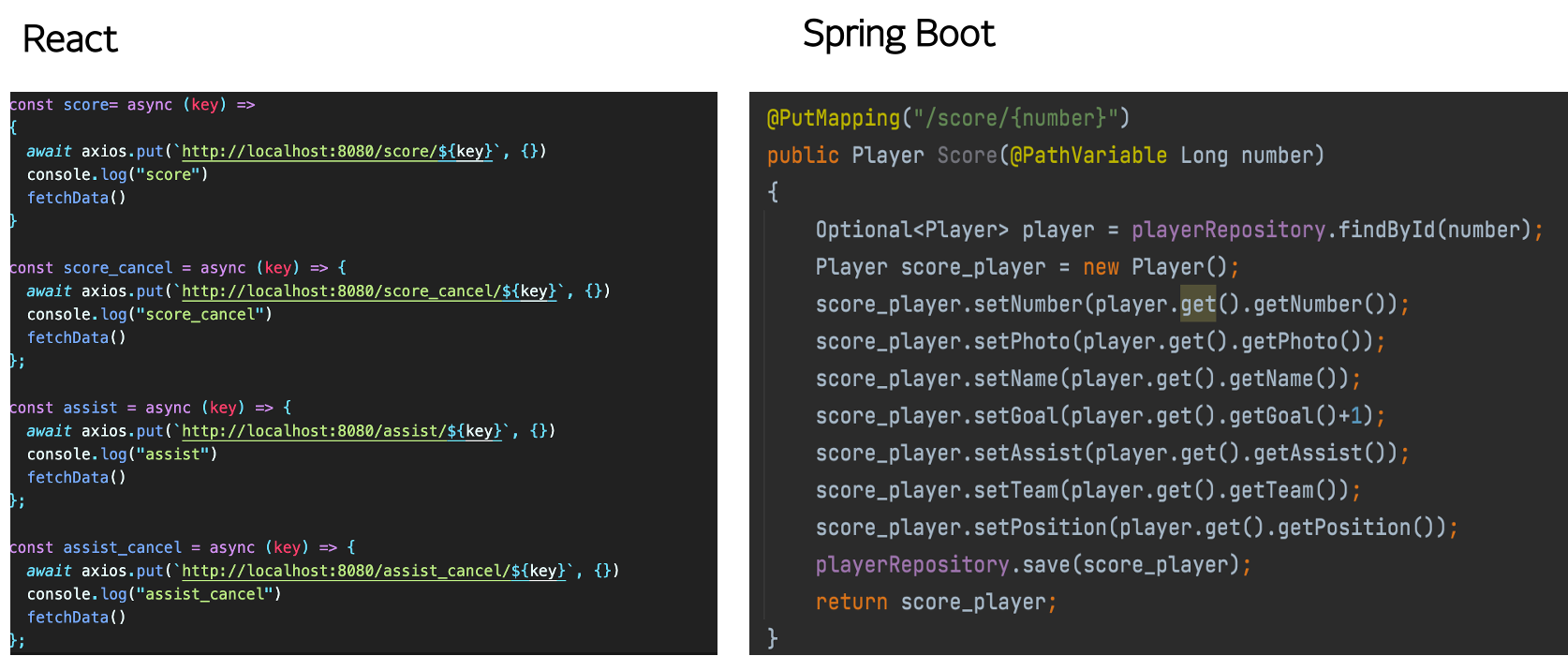
득점과 도움을 관리하는 경우에는 REST API Put Method를 이용하여, 득점과 도움을 추가, 삭제 하였습니다.

득점과 도움 추가시에, 해당 Max값을 JPA @Query 어노테이션을 사용하여, 최다 득점, 최다 도움 선수를 가져와 화면 상단에 출력하는 기능을 추가하였습니다.
- UpdateGame.js

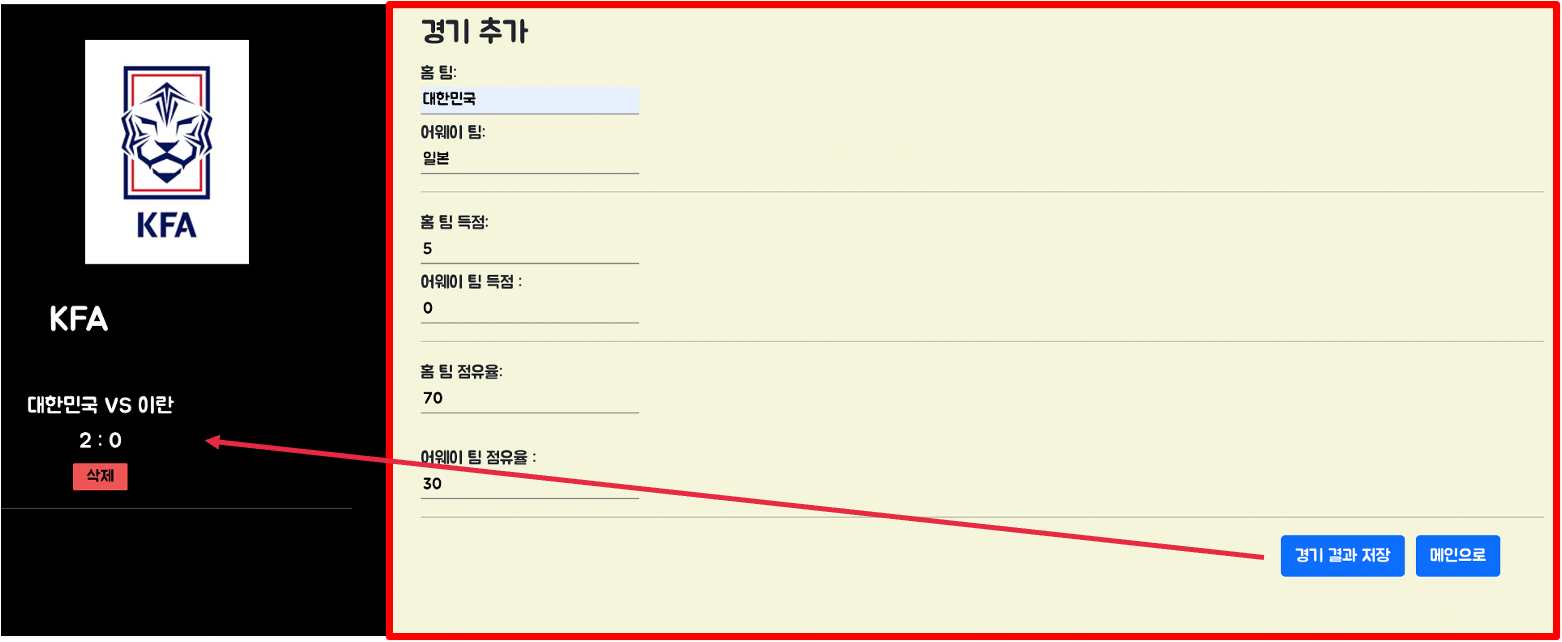
경기 추가화면은 REACT SPA 형식을 이용하기 위해 react-router-dom을 이용한 Link 태그로 새로고침 없이 화면 전환을 하는 방식을 이용하였습니다. 해당 페이지는 경기 결과를 저장하고, 메인페이지로 이동하는 기능을 수행합니다.
.

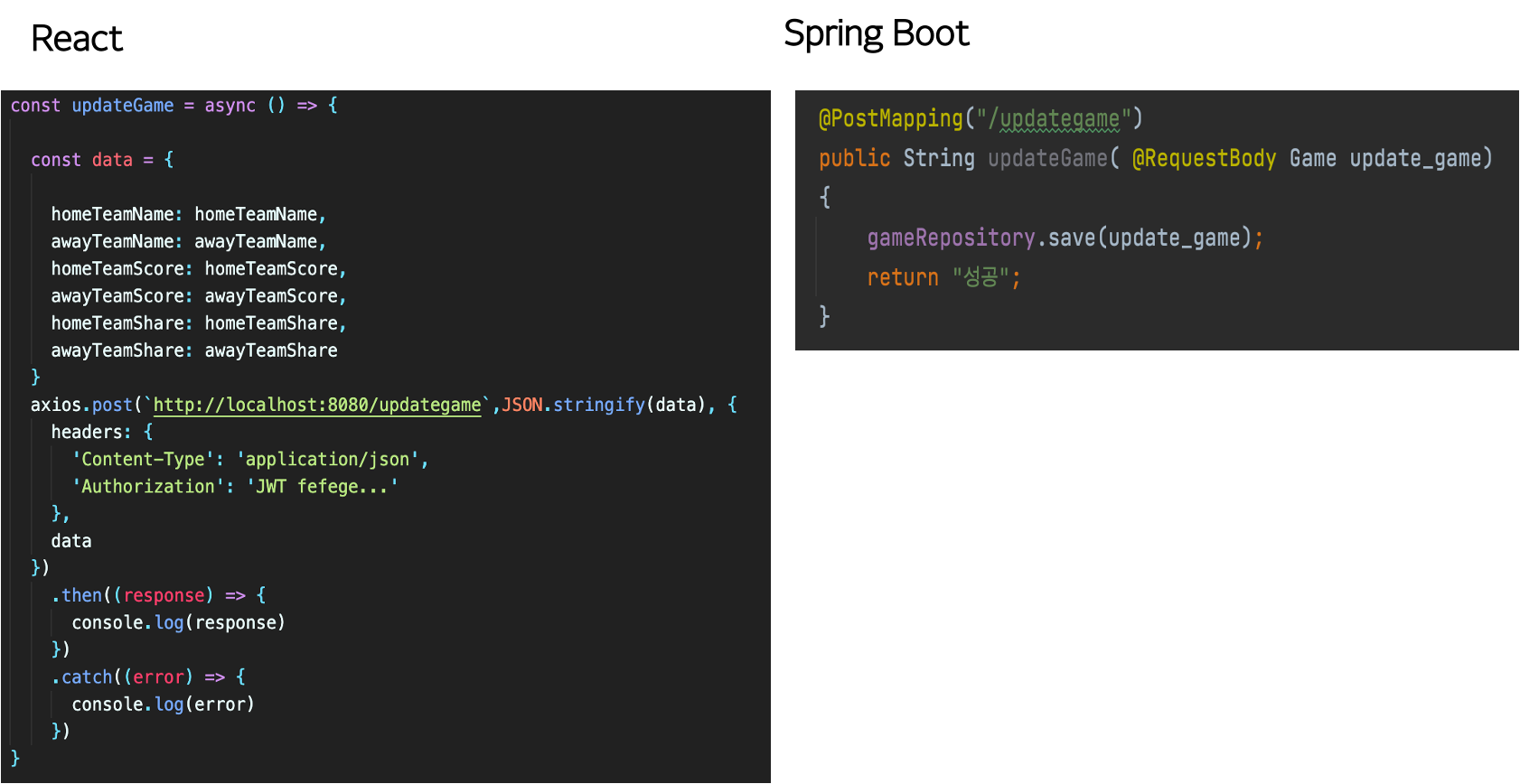
UpdateGame 컴포넌트는 경기를 추가하는 역할을 하는 컴포넌트입니다. input박스에 맞는 값을 입력 후 저장을 눌렀을 경우, REST API POST 메소드를 통해 해당 값이 DB에 저장되고, Left 화면에 추가되게 됩니다

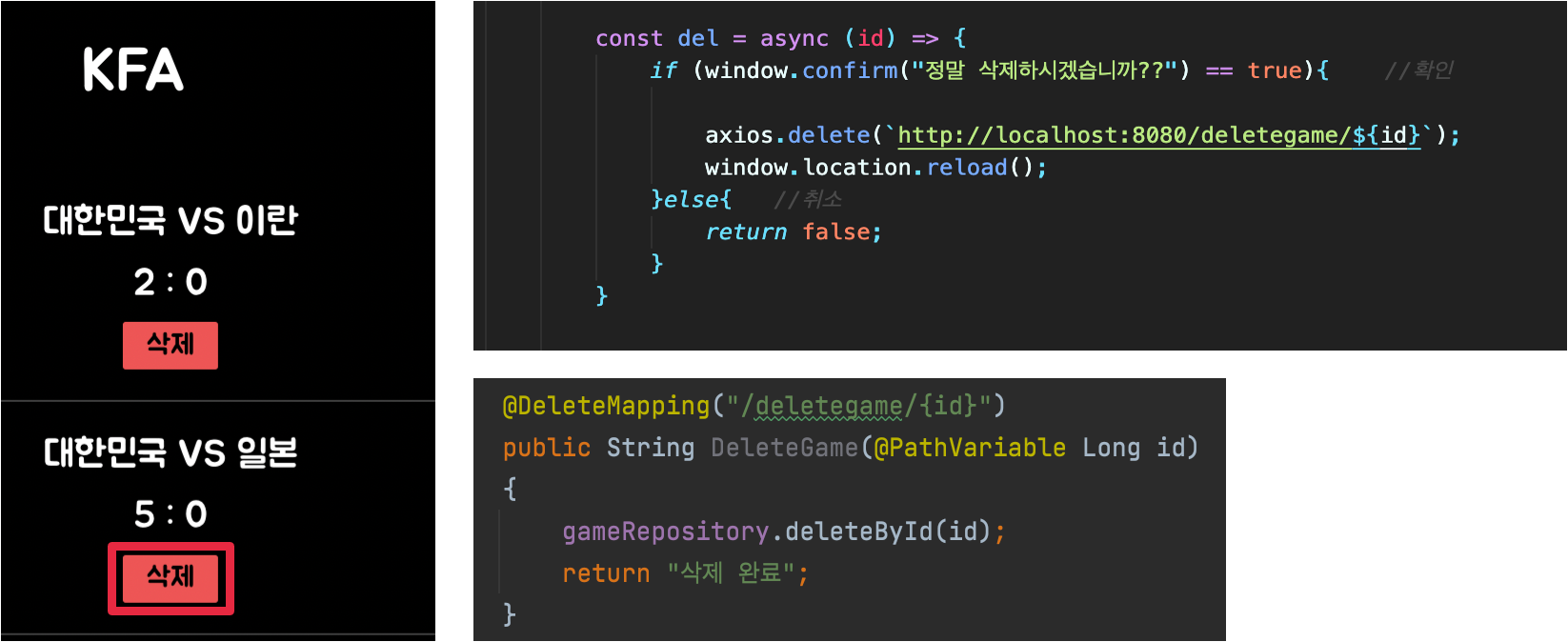
이후 REST API Delete Method를 이용하여 삭제 버튼을 클릭 시, 해당 경기를 삭제하는 기능을 합니다.
해당 프로젝트는 Front : React , Back : SpringBoot , DB : AWS RDS Mysql 를 이용하였습니다.
GitHub 주소 : https://github.com/beombeom1119/kfa_player
GitHub - beombeom1119/kfa_player
Contribute to beombeom1119/kfa_player development by creating an account on GitHub.
github.com
영상: https://youtu.be/QH781dOS0u8
'휴지통.. > IT' 카테고리의 다른 글
| 졸업 작품 리뷰 ( React-웹 프로그램 ) (0) | 2021.10.25 |
|---|---|
| 졸업 작품 리뷰 ( 매직미러와 모니터 조립) (0) | 2021.10.25 |

