- 네트워크

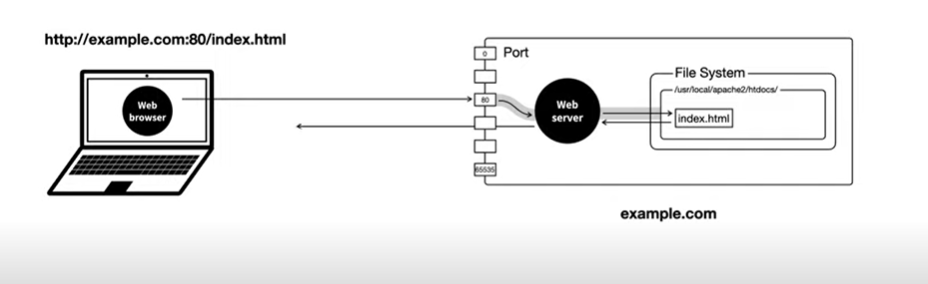
도커가 없다면 해당 도메인을 통해 웹서버에 접근한 후 웹서버는 /user/local/apache2/htdocs에서 index.html 파일을 찾습니다. 후에 해당 파일은 웹 브라우저를 통해 보여주게 됩니다.

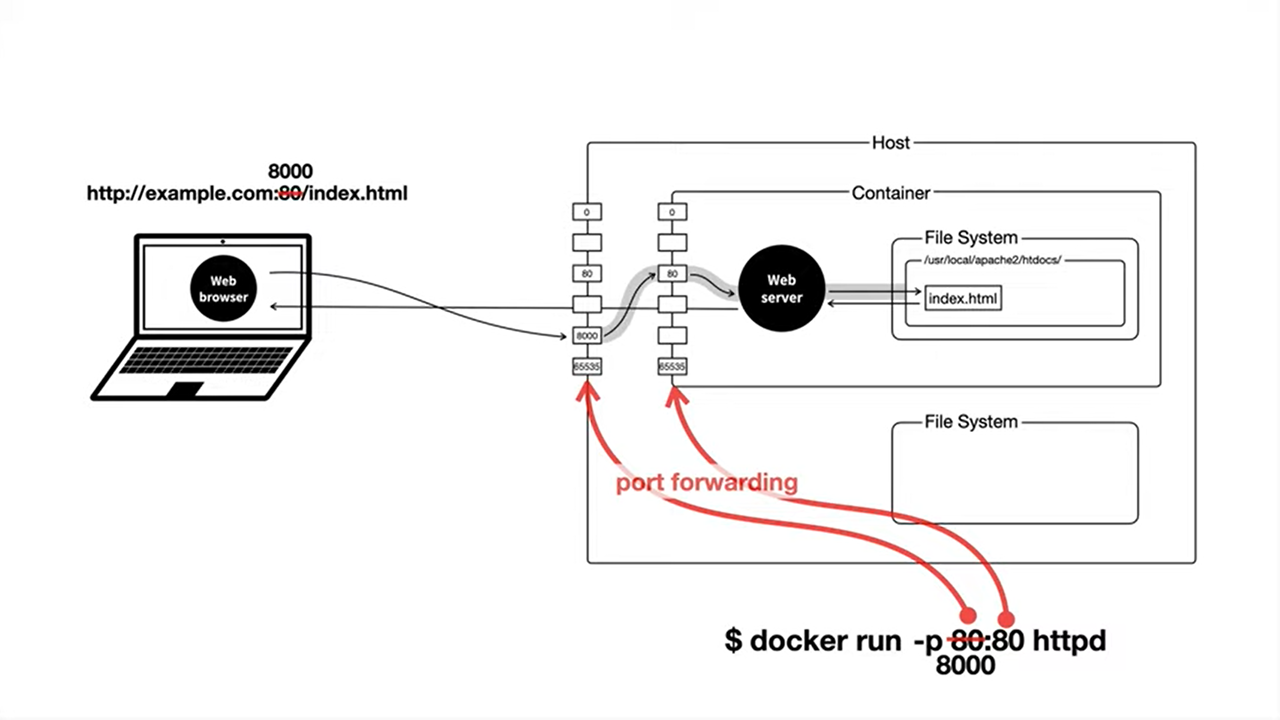
도커를 이용한다면 웹서버가 컨테이너에 설치됩니다. 컨테이너가 설치된 OS 를 Docker 호스트라고 말합니다.
컨테이너와 호스트 모두 독립적인 실행환경이기 때문에 독립적인 포트와 파일시스템을 가지고 있습니다.
그렇기 때문에 docker를 실행할때는 포트를 두번 입력을 해줘야 합니다. 80 : 80 ( 호스트 : 컨테이너 ) 이를 포트 포워딩이라 합니다.
- 생성

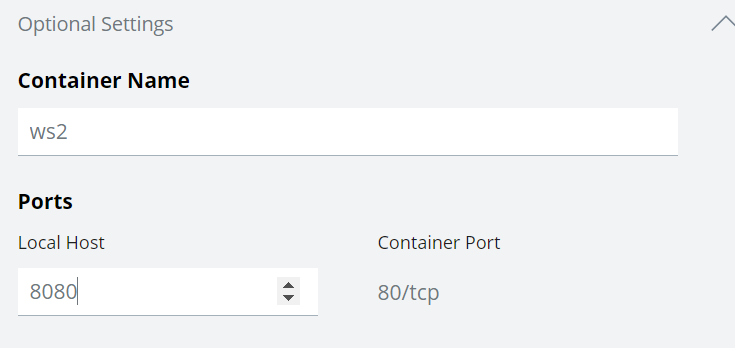
위의 사진은 httpd 이미지를 이용하여 Host 포트는 8080 이미지 포트는 웹서버인 80포트로 ws2 의 컨테이너를 생성한 것이다.
커맨드 라인 : docker run --name ws3 -p 8080:80 httpd 와 동일

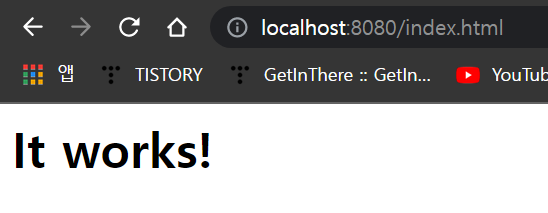
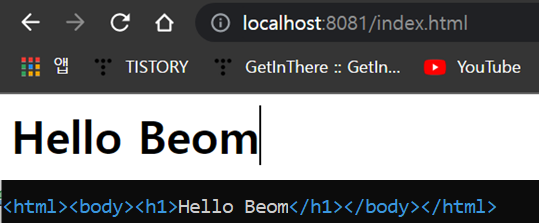
http://localhost:8080/index.html 를 통해 접속하여 확인할 수 있다.

이제 이러한 index.html을 원하는 페이지로 바꾸어 서비스를 해야하기 때문에 관련된 내용을 정리하려 한다.
docker exec -it (컨테이너) /bin/sh 를 이용해서 shell에 접속합니다. 터미널과 지속적인 연결을 이행하기 위해서 it 옵션을 추가해줍니다. 도커의 index.html 파일은 ' cd /usr/local/apache2/htdocs/ ' 해당 파일에 위치되어 있다.
apt update를 통해 nano를 설치 후 index.html 파일을 수정

강의 : https://www.youtube.com/playlist?list=PLuHgQVnccGMDeMJsGq2O-55Ymtx0IdKWf
'휴지통.. > Docker' 카테고리의 다른 글
| React, Spring Boot + AWS 도커 배포+ EC2 도메인 적용 (0) | 2022.04.03 |
|---|---|
| Docker -호스트 , 컨테이너 연결 ( react 프로젝트 도커에 연결) (0) | 2021.10.05 |
| Docker - 이미지 pull , run (0) | 2021.10.02 |
| Docker -도커와 설치 (0) | 2021.10.02 |



