- 네트워크 연결과 호스트
이전 글에서는 docker exec 명령어를 통해 직접 도커 컨테이너에 접속하여 index.html 파일을 변경하였습니다.
이제는 Docker 환경을 컨트롤 하는 호스트 즉 우리의 컴퓨터에서 명령어를 통해 docker 컨테이너의 index.html 을 변경하는 과정을 설명해보겠습니다.
- 웹 프로젝트 파일 준비
우선 웹 프로젝트 파일은 이전에 만든 react 단어장 프로젝트를 이용하겠습니다. (https://baam-ki.tistory.com/11)

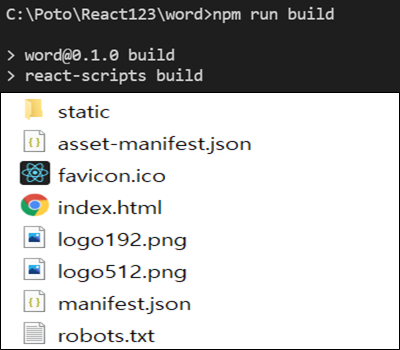
우선 npm run build 명령어를 통해서 react 프로젝트를 빌드해줍니다.
빌드가 끝난 후 해당 폴더 명을 htdocs로 변경 한 후

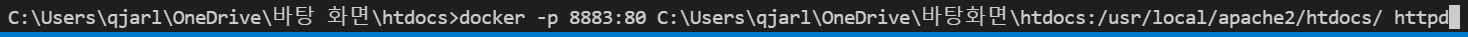
docker run -p 8883:80 -v C:\Users\qjarl\바탕 화면|htdocs:/usr/local/apache2/htdocs/ httpd 명령어를 이용하여 호스트와 컨테이너를 연결 해 줍니다. 해당 명령어의 의미는
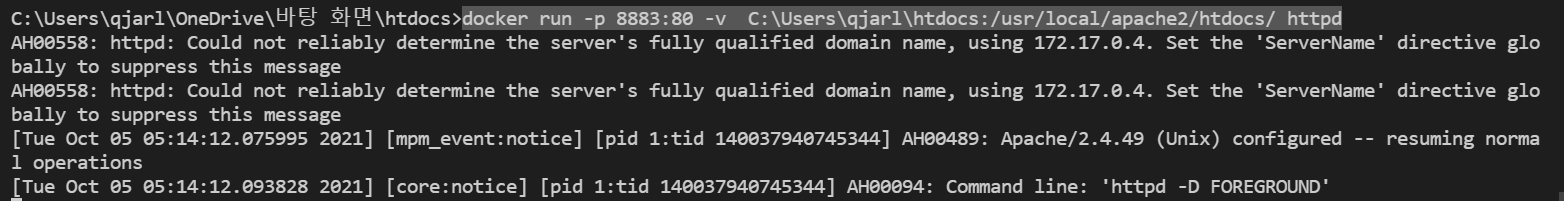
호스트에 있는 C:\Users\qjarl\OneDrive\바탕화면\htdocs 폴더내용을 usr/local/apache2/htdocs/ 경로로 옮기는 내용입니다. 하지만 계속해서 명령어가 적용되지 않는 것을 확인하였고, 이유는 경로 중간에 한국어가 있기 때문임을 확인 하였습니다. 호스트 파일 경로를 C:\Users\qjarl\htdocs 로 변경한 후 재실행 하였습니다.

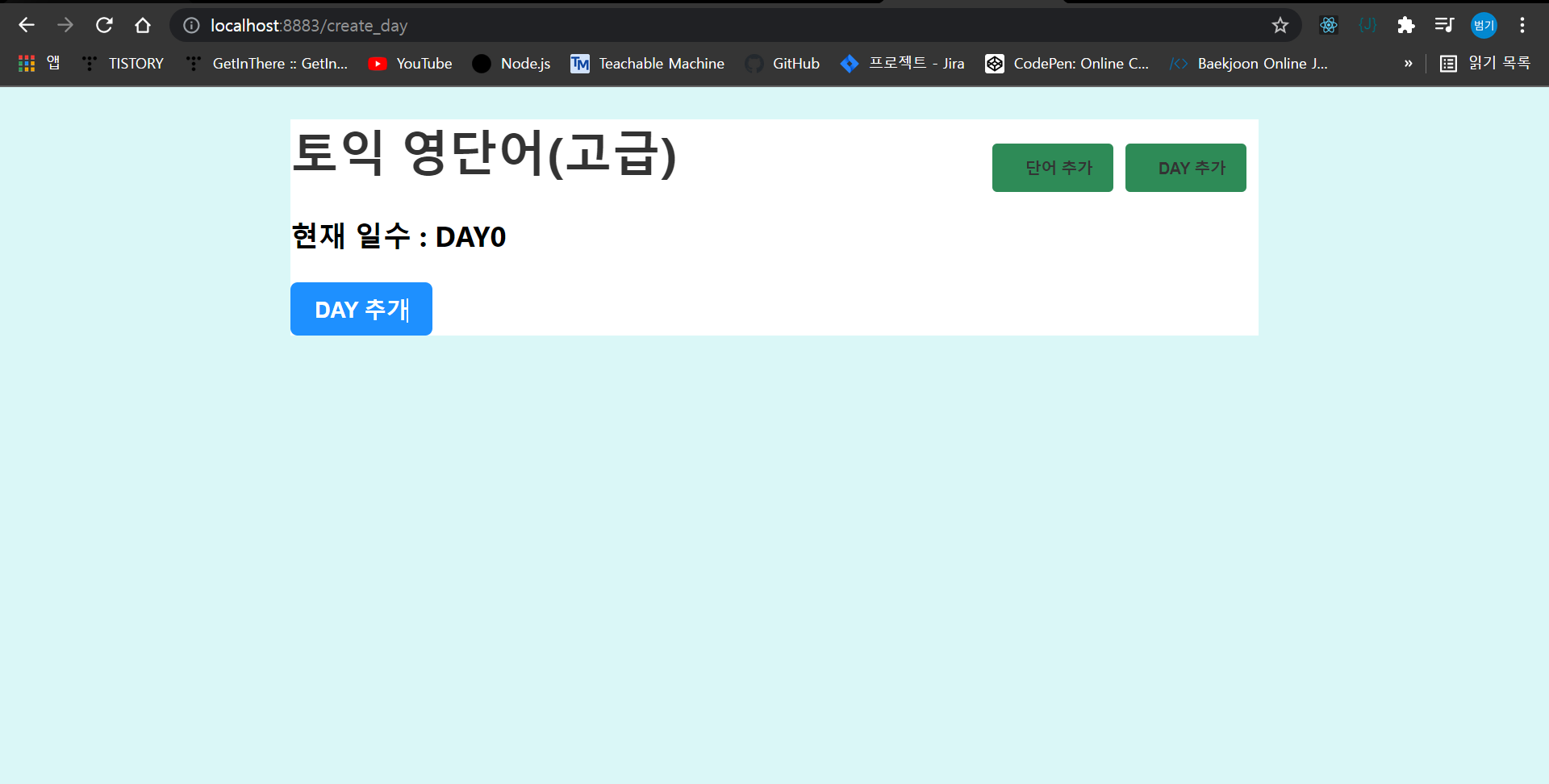
해당 명령어가 실행 된 후 localhost:8883/create_day을 입력하여 접속을 시도하였습니다.

해당 이미지와 같이 원하는 프로젝트에 접근 한 것을 확인할 수 있습니다. 컨테이너의 htdocs 폴더를 확인 하면

이미지와 같이 호스트에서 빌드한 폴더와 같음을 확인할 수 있습니다.
'휴지통.. > Docker' 카테고리의 다른 글
| React, Spring Boot + AWS 도커 배포+ EC2 도메인 적용 (0) | 2022.04.03 |
|---|---|
| Docker - 네트워크 (0) | 2021.10.02 |
| Docker - 이미지 pull , run (0) | 2021.10.02 |
| Docker -도커와 설치 (0) | 2021.10.02 |



