- Props

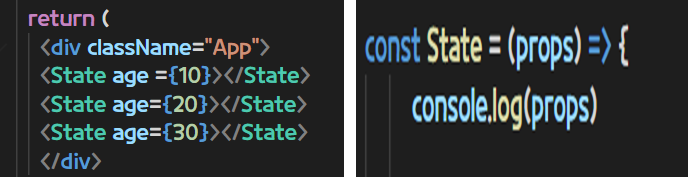
위 사진과 같이 부모 컨테이너에서 age 변수를 설정해 준 후 자식 컨터이너에서 매개변수를 통해 props를 받아준다.
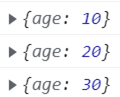
console.log를 활용해서 props를 확인해 보았다.

age를 10, 20, 30 으로 설정한 3개의 State 컴포넌트를 선언했기 때문에 3가지의 결과가 나오는 것을 확인할 수 있다.

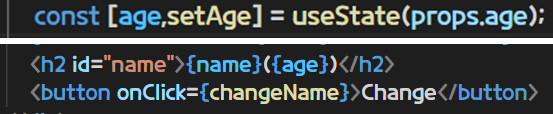
부모컨테이너를 통해 받은 props를 useState를 통해 해당 컴포넌트 변수로 설정해줍니다.

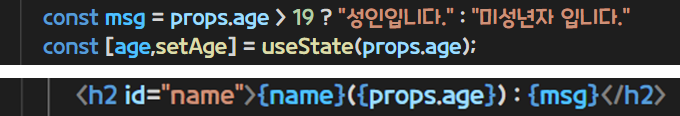
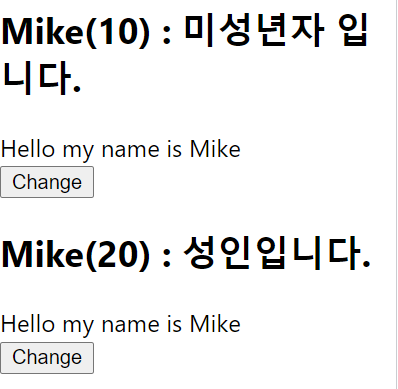
props.age를 설정 한 후에 삼항 연산자를 이용하여 19세 초과면 성인 이하면 미성년자임을 표기합니다.

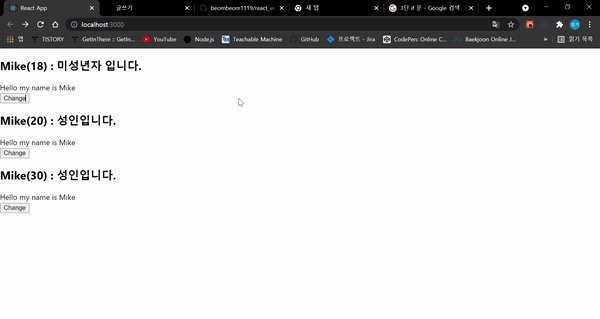
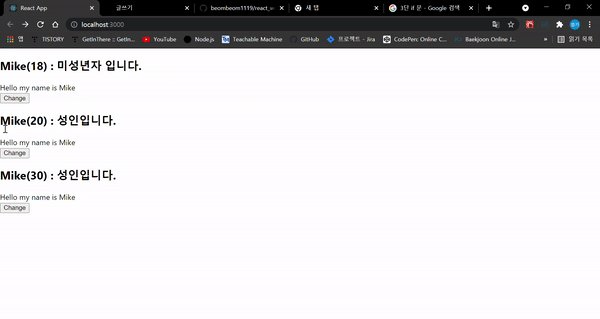
해당 사진과 같이 결과가 나오는 것을 확인할 수 있습니다.
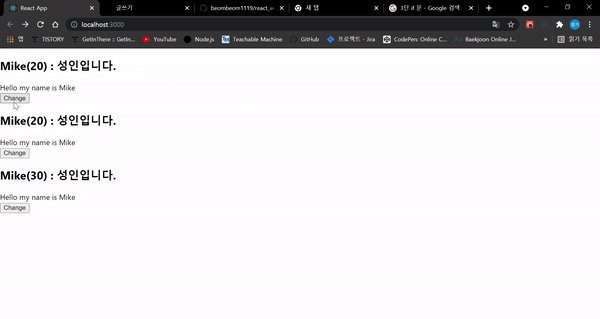
JSX 부분의 age를 위에 선언해준 age를 setAge를 이용하여 {age}로 선언 후 setAge(age+1)로 선언 후 값이 변하는 모습을 확인해 보았습니다.

위와 같이 props값을 받아와 useState의 setAge를 통해 값이 바뀌는 모습도 확인할 수 있었습니다.
강의 주소 : https://www.youtube.com/watch?v=05uFo_-SGXU&list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-
깃허브 주소 : https://github.com/beombeom1119/react_word
'휴지통.. > React' 카테고리의 다른 글
| React - 기초 ( 단어장2 API , Hooks, REST_API) (0) | 2021.09.28 |
|---|---|
| React - 기초 ( 단어장1 더미 데이터,이벤트 ) (0) | 2021.09.28 |
| React - 기초 ( useState ) (0) | 2021.09.25 |
| React - 기초 ( 이벤트 핸들링 ) (0) | 2021.09.23 |
| React - 기초 ( 컴포넌트, 변수,CSS ) (0) | 2021.09.23 |



