앞에서 배운 기초를 토대로
유튜브 채널 코딩앙마의 단어장 만들기 프로젝트를 중심으로 단어장 프로젝트를 만들어보았다.(물론 영상을 보면서)
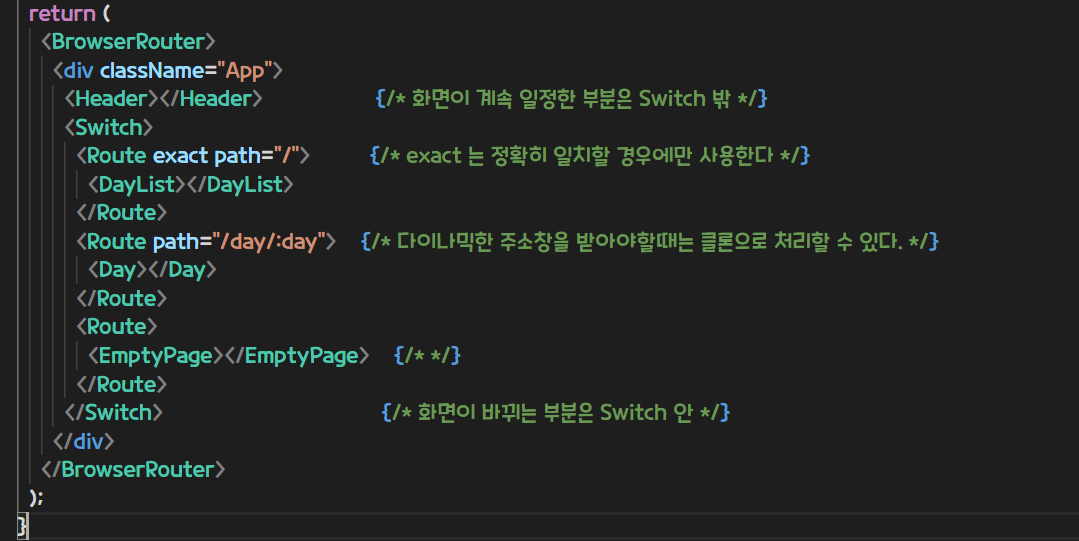
- App.js

React에서 초기화면을 보여주는 부모 컨테이너 App.js이다. React는 SPA(Single Page Application) 이용하여 다양한 페이지를 바꾸어 주기 때문에 react-router-dom을 이용하여 페이지를 핸들링 한다. BrowserRouter를 이용하여 컴포넌트를 바꾸어주고 Header와 같이 계속해서 같은 화면이 나오는 부분은 Switch 밖으로 화면이 계속해서 바뀌는 부분은 Switch로 바꾸어준다.
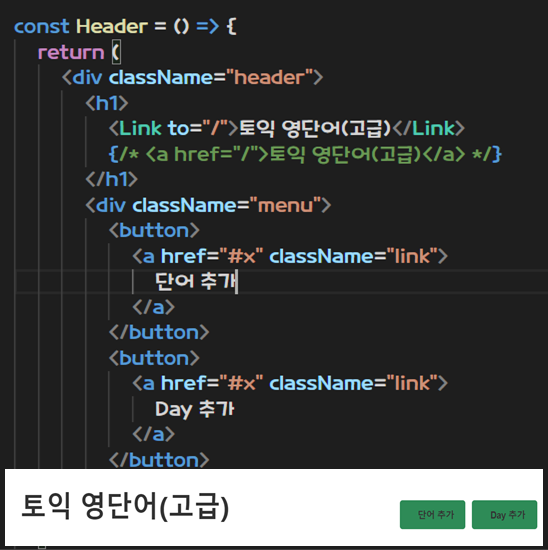
- Header.js

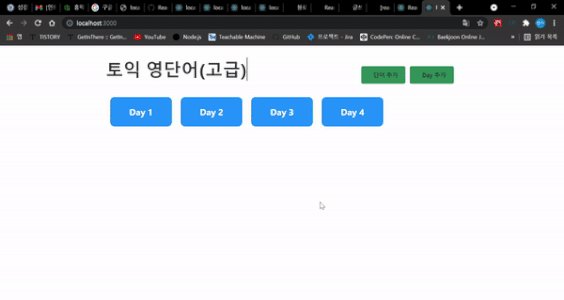
헤더 부분이다. 단어를 추가하는 버튼과 Day를 추가하는 두개의 버튼으로 이루어져 있고, 토익 영단어 고급을 누르면 root 페이지로 다시 돌아오는 기능을 한다.
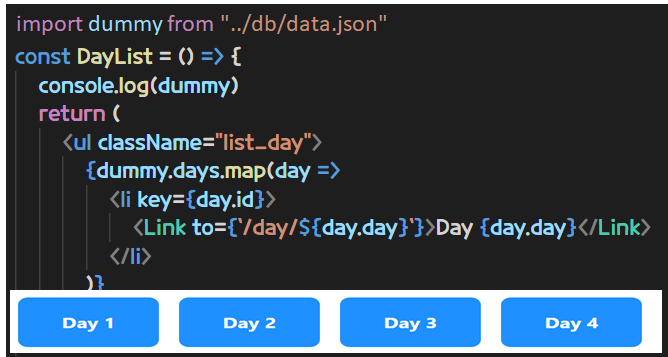
- DayList.js

다음은 Day 리스트를 보여주는 DayList 컴포넌트이다. DayList는 프로젝트 폴더에 있는 data.json 파일에 있는 객체를 dummy를 이용해서 받아와 출력해주는데 출력하는 과정에서 map함수를 이용한다. map함수는 반복되는 객체를 하나 하나 뽑아서 보여주는 함수이다.

위의 사진은 data.json 파일과 해당 객체를 console.log(dummy)를 통해 확인한 과정이다. dummy 데이터는 import dummy from '../db/data.json' 와 같이 임포트 해서 사용한다.
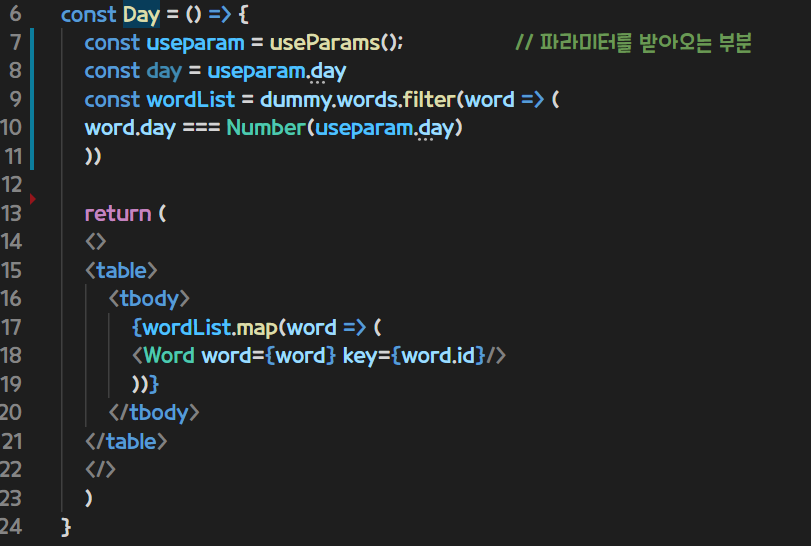
- Day.js

처음 App.js의 다이나믹 페이지 이동을 보면 <Route path="/day/:day"> 와 같은 부분이 있는 것을 확인 할 수 있다.
/day/:day의 :부분은 해당 부분의 값에 맞는 파라미터 값을 확인해서 페이지를 보여주는 것을 뜻한다.
해당 프로젝트는 /day/1은 Day1의 내용을 /day/2는 Day2의 내용을 보여준다. Day.js에서는 useParam()를 통해서 해당 파라미터를 받아 오고 filter함수를 통해 파라미터에 맞는 내용을 보여줄 수 있는 것이다. /day/:day 파라미터를 비교하였을때 일치 하는 값이 없다면 react-router-dom을 이용해서 <EmptyPage/>를 보여준다.

- Word.js

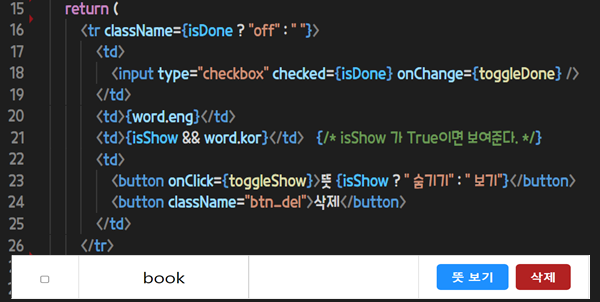
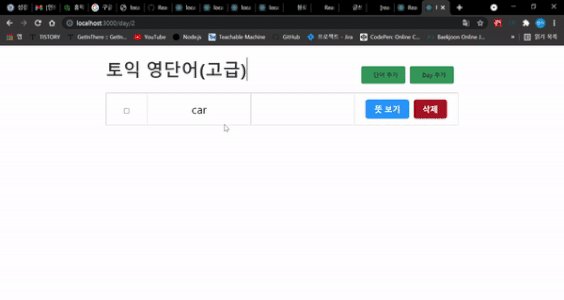
다음은 useParams를 이용해서 해당 Day의 단어를 보여주는 Word.js JSX 부분입니다.
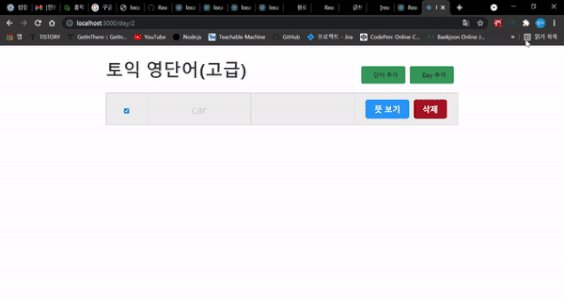
단어를 외웠을때 누르는 체크박스와 단어 와 단어 뜻을 보여주고 뜻을 숨기거나 보여주는 버튼 , 삭제 버튼이 있습니다.

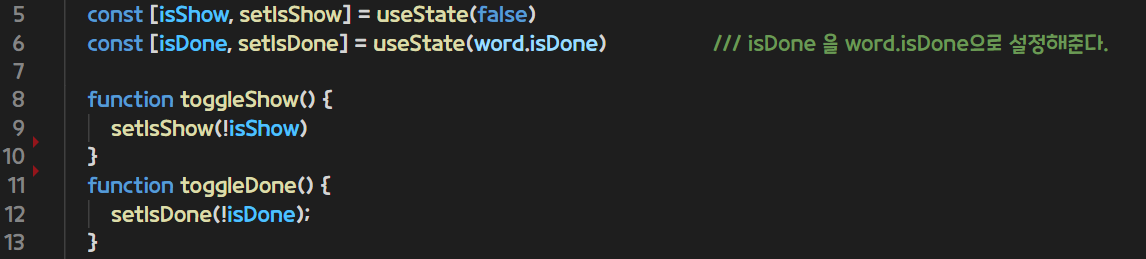
Word.js는 현재 두가지 기능을 하는데 하나는 단어의 뜻을 보여주거나 숨기는 toggleShow 나머지 하나는 단어를 외우면 완료 표시를 해주는 toggleDone이 있습니다.
toggleShow는 useState를 통해 isShow의 초기값을 false로 두어 버튼을 누르면 setIsShow를 이용해서 해당 값을 바꿔주는 역할을 합니다. 값이 바뀌면 뜻을 보여주게 됩니다.
toggleDone은 dummy 데이터에 있는 객체의 isDone 값을 setIsDone을 이용하여 바꿔주어 해당단어를 외웠는지 아닌지를 보여주게 됩니다.

강의 주소 : https://www.youtube.com/watch?v=05uFo_-SGXU&list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-
깃허브 주소 : https://github.com/beombeom1119/react_word
'휴지통.. > React' 카테고리의 다른 글
| 🔎 브랜드를 찾아줘 (0) | 2022.03.12 |
|---|---|
| React - 기초 ( 단어장2 API , Hooks, REST_API) (0) | 2021.09.28 |
| React - 기초 ( Props) (0) | 2021.09.26 |
| React - 기초 ( useState ) (0) | 2021.09.25 |
| React - 기초 ( 이벤트 핸들링 ) (0) | 2021.09.23 |



