승훈이와 함께 Google Megazone 공모전 "클라우드를 부탁해" 공모전에 나가기로 했다.
주제 : 브랜드를 찾아주는 머신러닝 프로젝트
개발 기간 : 02.27 ~ 03.13 (승훈이는 정보처리기사, 나는 취준을 하기 때문에 많은 시간을 투자하지는 못했다.)

client 폴더에서 React View를 설정하고, server.js 파일로 node JS 서버를 구현하였다.

초기화면이다. 사용자들이 가장 많이 검색한 브랜드와 검색 횟수를 알려주는 텍스트를 보여주고, 내가 원하는 브랜드 사진을 업로드 할 수 있는 버튼, 가까운 해당 브랜드 상점을 확인할 수 있는 Google Map 창이 있다.
( Google Cloud에서 제공하는 Google Map API를 이용하여 Google Map 구현 )

이미지를 업로드 했을시에, Teachable Machine을 이용해 등록해둔 머신러닝 Model을 통해 어떤 브랜드인지를 화면에 출력해준다.
이미지는 해당 나의 GitHub https://github.com/beombeom1119/crawling 에 있는 크롤링 코드를 이용하여 수집했다.
GitHub - beombeom1119/crawling: crawling instargram googleimg use selenium
crawling instargram googleimg use selenium. Contribute to beombeom1119/crawling development by creating an account on GitHub.
github.com

Teachable Machine은 원래 Webcam을 이용해서 머신러닝을 진행하는데, 해당 Webcam 변수를 image 변수로 변경하여 프로젝트를 진행하였다.

이후 관련 데이터 보기 버튼을 클릭할 시 내 위치 주변의 해당 브랜드 상점 정보를 불러오게 하였다.

관련 데이터들은 data.map 함수를 이용하여, 배열 형태로 보여준다.

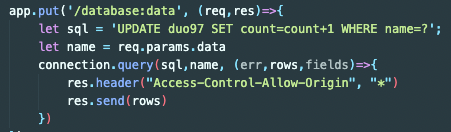
이후 마커를 통해서 해당 위치를 얼마나 검색하였는지 DB를 통해 확인 할 수 있다.
DB는 아주 간단한데, 해당 브랜드들과 얼마나 검색하였는지를 보여주는 Count로 이루어져 있다.


이후 resultData -> 해당 상점 값을 기준으로 하이퍼링크를 통해 구글맵을 보여준다.
간단한 프로젝트였지만, DB 연동 및 React 등 다양한 학습을 할 수 있었다.
상세 정보 및 자세한 기능은 Youtube 영상으로 확인!
주제 : 브랜드를 찾아주는 머신러닝 프로젝트 -> 백엔드 스프링 부트로 변경!
스프링 부트로 JPA를 사용해서 백엔드를 Node JS에서 Spring Boot로 변경했다.
참고로 이건 그냥 스프링부트를 공부하면서 한 작업인데, 확실히 강의를 몇 개 듣는 거 보다는 한 번 하는게 도움이된다.
'휴지통.. > React' 카테고리의 다른 글
| React - 기초 ( 단어장2 API , Hooks, REST_API) (0) | 2021.09.28 |
|---|---|
| React - 기초 ( 단어장1 더미 데이터,이벤트 ) (0) | 2021.09.28 |
| React - 기초 ( Props) (0) | 2021.09.26 |
| React - 기초 ( useState ) (0) | 2021.09.25 |
| React - 기초 ( 이벤트 핸들링 ) (0) | 2021.09.23 |



