React를 이용한 코로나 집계 사이트

코로나 관련 뉴스를 찾아보던 도중 React를 활용한 간단한 코로나 집계 사이트 강의가 있어서 만들어 보았습니다.
컴포넌트 관리

컴포넌트는 내용을 담는 Content와 Header로 설정
API 불러오기

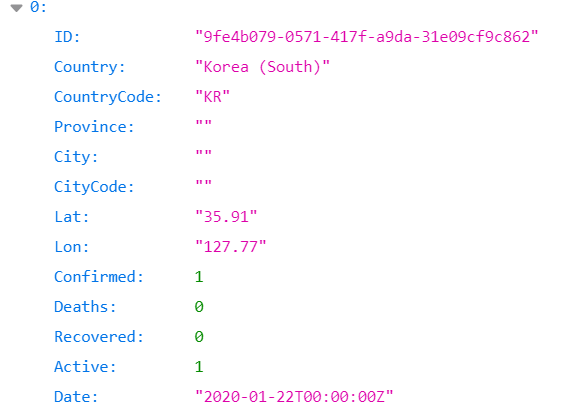
코로나 관련 API는 https://api.covid19api.com/dayone/country/kr 오픈 API를 사용하였습니다.

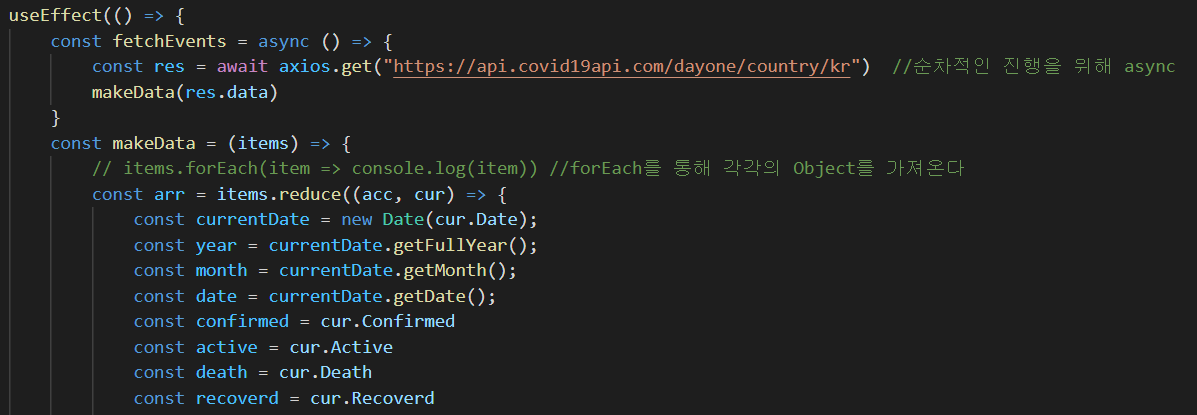
useEffect를 사용하여 페이지 로딩과 함께 API를 불러오고 불러온 items를 reduce를 통해 각각의 객체를 분류합니다.

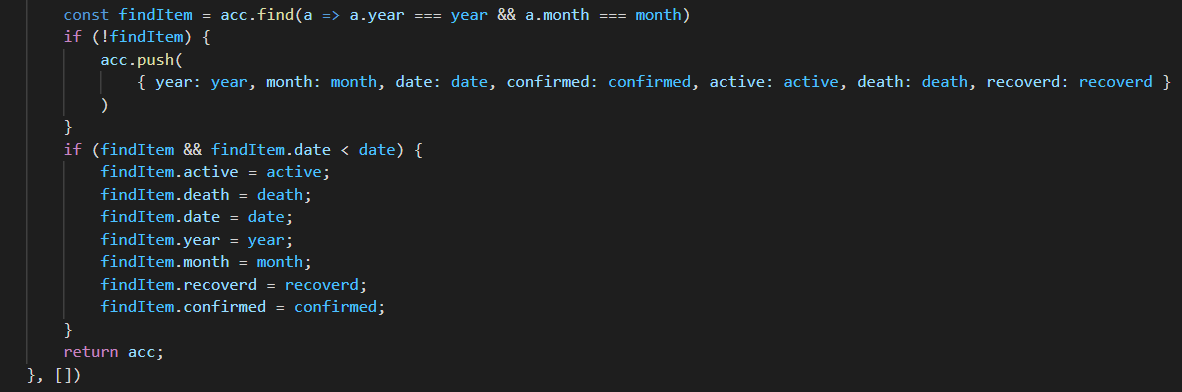
find를 활용해서 값이 유효한 경우에 값을 불러오도록 설정해 줍니다.
API를 통해 불러온 값을 차트를 사용하여 화면에 나타내기위해서 react-chartjs-2를 사용합니다.
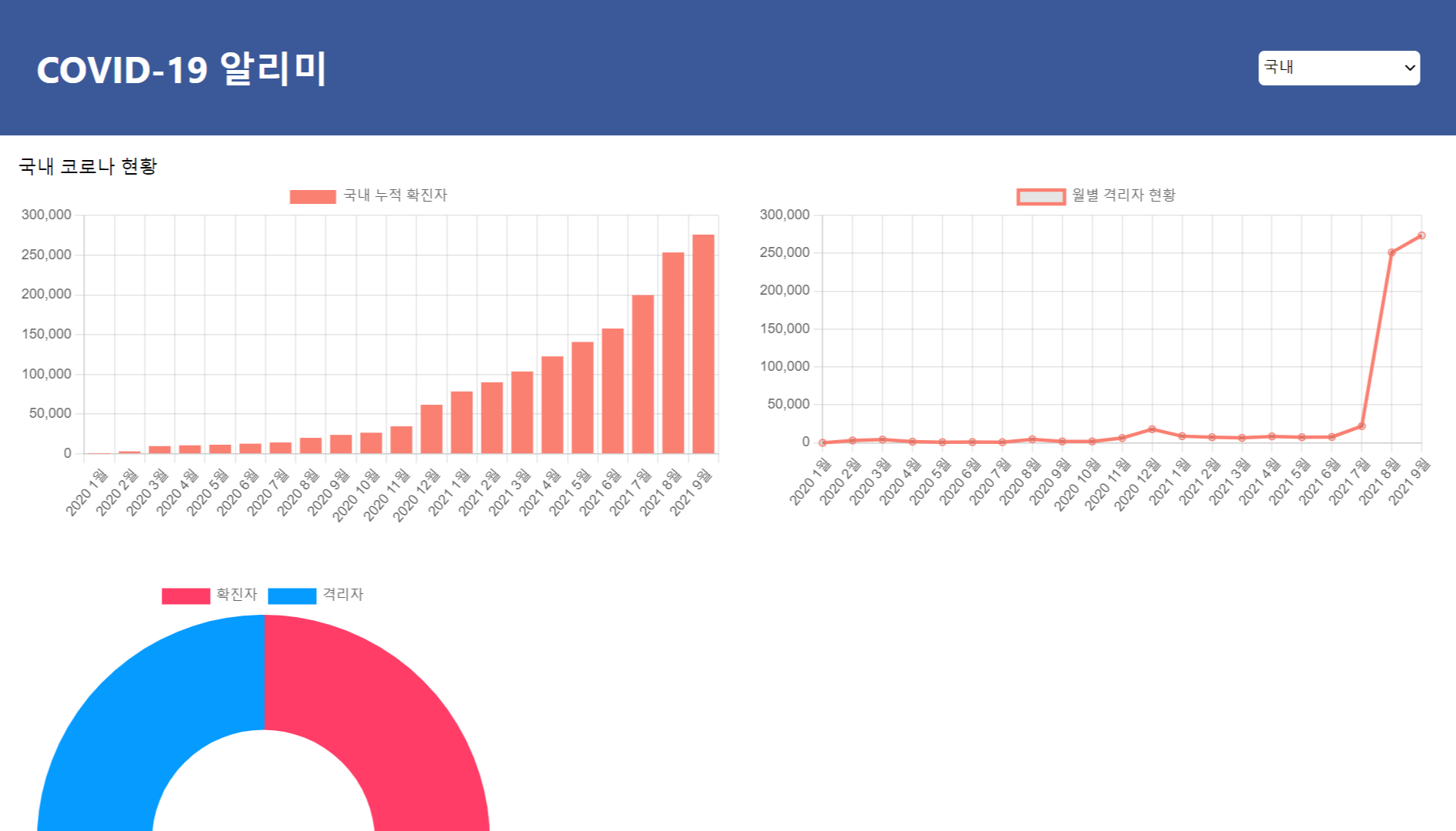
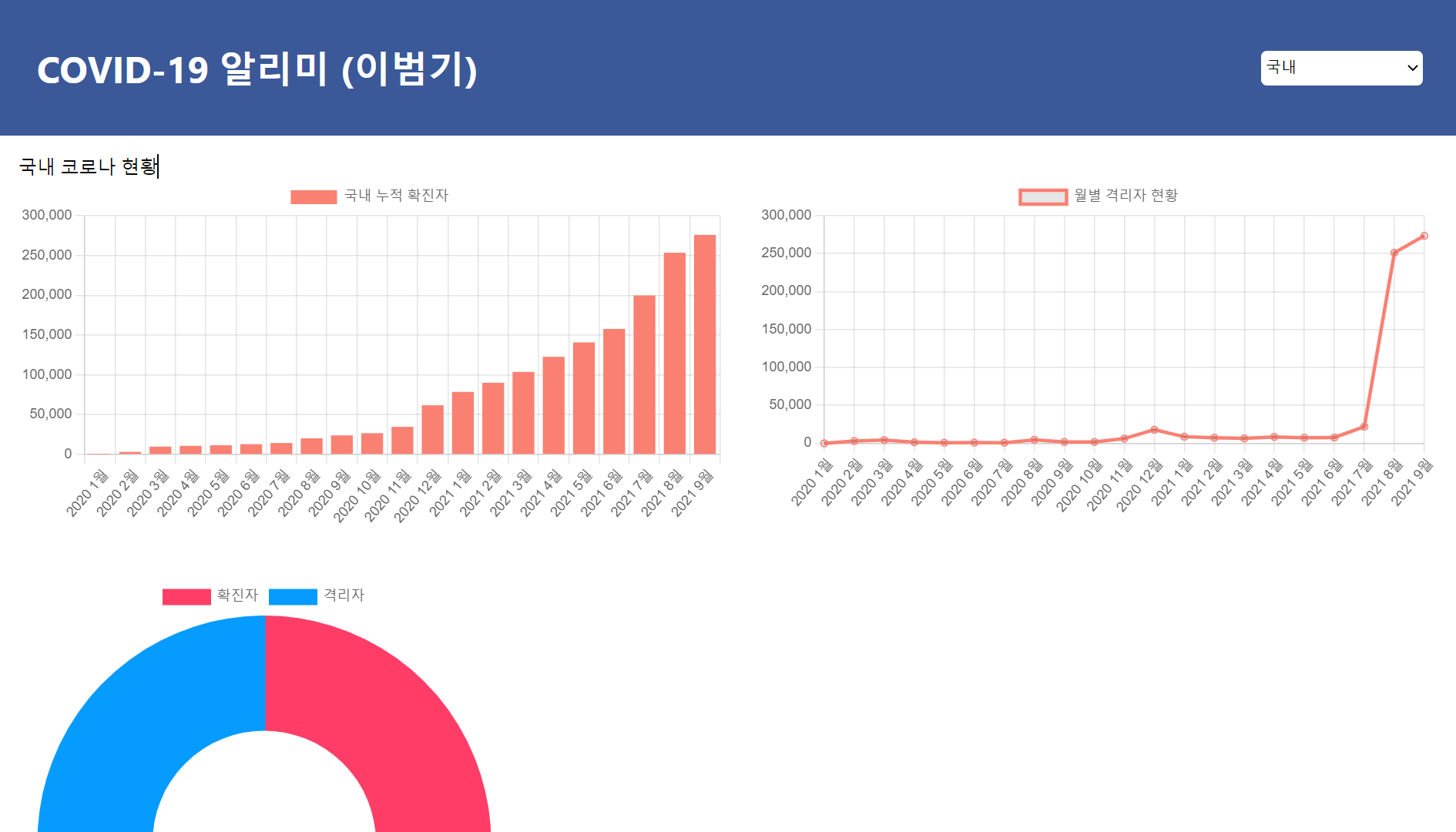
저는 강의와 같이 Bar, Line, Doughnut 차트를 사용하였습니다.

해당 차트의 데이터는 useState를 통해서 설정하였고(하단 설명)
title을 통해서 해당 차트의 제목을 표시하였습니다.
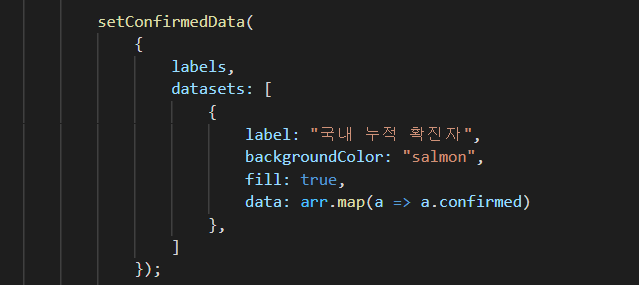
Bar형 누적 확진자를 나타내는 useState 부분

누적 확진자를 표시하기 위해서 API의 confirmed 데이터를 사용

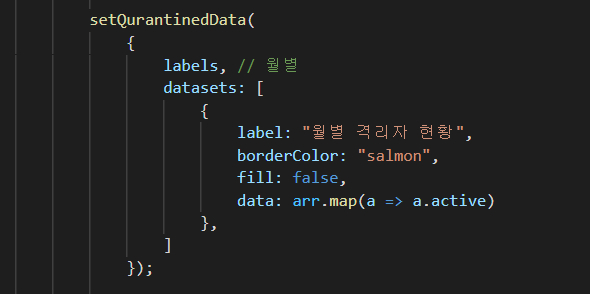
월별 격리자를 표시하기 위해서 API의 active 데이터를 사용

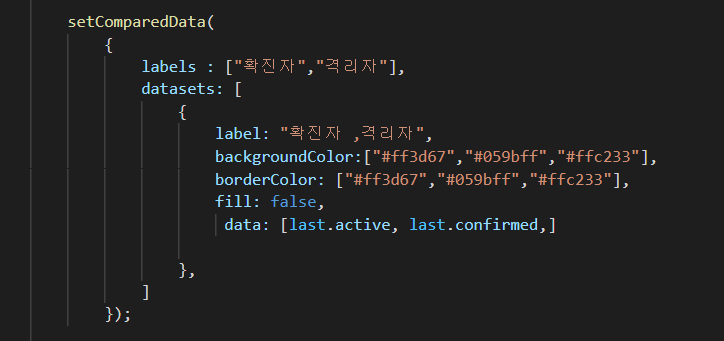
확진자, 격리자 정보를 도넛 모양에 표시하기 위해서 active와 confirmed를 사용했습니다.
last는 현재의 정보를 받아 오기 위해서 const last = arr[arr.length-1] 구문을 사용하여 처리

결과 화면
해당 프로젝트를 간단한 방법으로 도메인에 적용 시키기 위해서 도메인 적용 서비스를 이용하였습니다.
(https://www.netlify.com/)

해당 react 프로젝트를 빌드 한 후

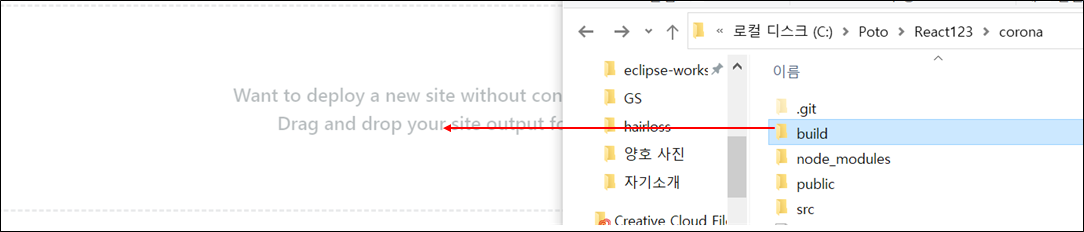
폴더를 드래그 하여 적용

도메인 적용이 완성된 모습!
해당 프로젝트 도메인 : https://react-corona-beom.netlify.app/
깃허브 주소 : https://github.com/beombeom1119/react_Corona
유튜브 강의 주소 : https://www.youtube.com/watch?v=DtLhiMxgsm0&t=593s
'휴지통.. > React' 카테고리의 다른 글
| React - 기초 ( 단어장1 더미 데이터,이벤트 ) (0) | 2021.09.28 |
|---|---|
| React - 기초 ( Props) (0) | 2021.09.26 |
| React - 기초 ( useState ) (0) | 2021.09.25 |
| React - 기초 ( 이벤트 핸들링 ) (0) | 2021.09.23 |
| React - 기초 ( 컴포넌트, 변수,CSS ) (0) | 2021.09.23 |



