- React 기초
초반 create-react-app 과 초기 설정 같은 부분은 뛰어넘고 진행할것이다.
해당 글은 유튜브 강의 : https://www.youtube.com/watch?v=05uFo_-SGXU 를 보고 진행할것이다
- APP.js

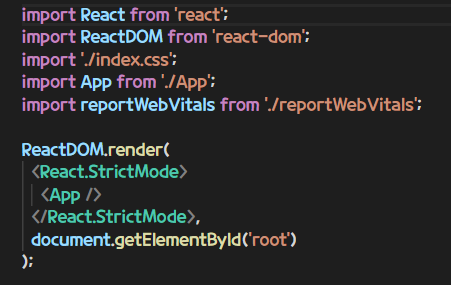
react는 Index.js로 부터 시작하는데

위의 사진 JSX 부분과 같이 <App/> 를 통해 REACT가 실행되는것을 확인할 수 있다.
- 컴포넌트
기초 강의 중 컴포넌트 설명을 들으면서 3가지의 컴포넌트를 설정하였다.

- Test.js

name 이라는 변수와 naver 라는 객체 변수를 설정하여 { } 를 통해 변수를 표시하였습니다.

- Css.js
React에서는 다양한 방법으로 CSS 스타일을 적용할 수 있는데 두가지의 방법으로 진행하였습니다.
1. 인라인

첫번째는 인라인 스타일을 활용하여 적용하였는데 인라인 스타일은 해당 태그에 style 객체를 추가하여 진행합니다.
인라인 스타일을 활용하여 진행 할 경우에는 카멜 케이스를 활용하여 진행합니다.
2. App.css

두번째는 .css 파일을 적용시켜주는 방법입니다. JSX에서 <div ClassName ="Box"><div> 로 클래스 설정을 하고
App.js 에 import하여 적용시켜줍니다.

두 방법 모두 원하는 설정에 맞게 css 적용 완료
강의 주소 : https://www.youtube.com/watch?v=05uFo_-SGXU&list=PLZKTXPmaJk8J_fHAzPLH8CJ_HO_M33e7-
'휴지통.. > React' 카테고리의 다른 글
| React - 기초 ( 단어장1 더미 데이터,이벤트 ) (0) | 2021.09.28 |
|---|---|
| React - 기초 ( Props) (0) | 2021.09.26 |
| React - 기초 ( useState ) (0) | 2021.09.25 |
| React - 기초 ( 이벤트 핸들링 ) (0) | 2021.09.23 |
| REACT - 코로나 집계 (0) | 2021.09.15 |



